做網(wǎng)站的時(shí)候想讓網(wǎng)站代碼簡(jiǎn)單點(diǎn)�,實(shí)現(xiàn)的效果又要好看些���?來(lái)看這里����,干貨分享給你們����。我們做網(wǎng)站,有的時(shí)候就會(huì)需要?jiǎng)赢?huà)效果�,有些動(dòng)畫(huà)效果寫(xiě)JS又太麻煩,有簡(jiǎn)單的辦法嗎�����?當(dāng)然是有的,其實(shí)CSS3也是可以實(shí)現(xiàn)動(dòng)畫(huà)效果的���,而且現(xiàn)在的瀏覽器基本都已經(jīng)支持CSS3代碼的,所以用起來(lái)吧�����!
我這里寫(xiě)了一個(gè)CSS3的濾鏡動(dòng)畫(huà)效果����,代碼我也分享出來(lái)給大家,有需要的話直接復(fù)制過(guò)去就可以用了�����。
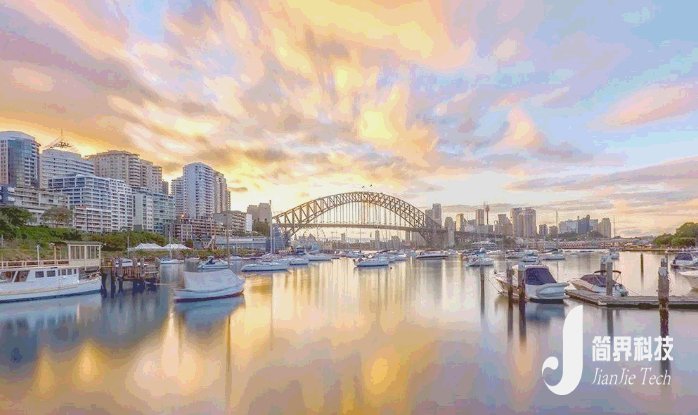
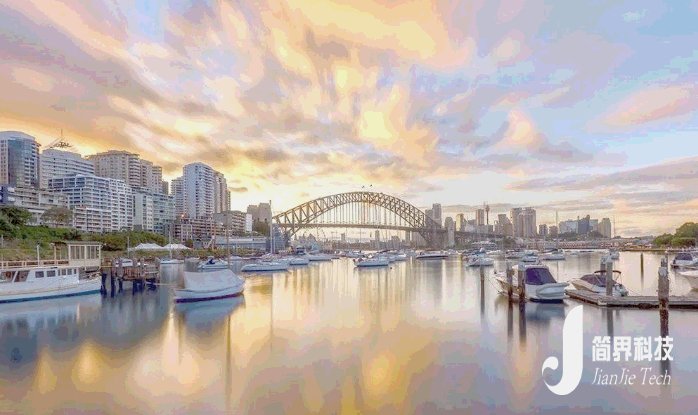
原圖如下:

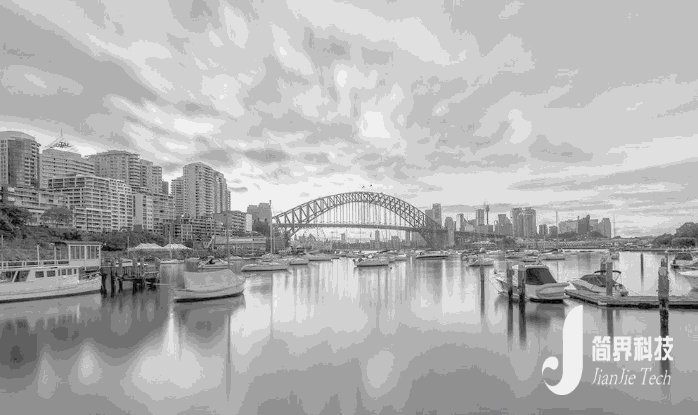
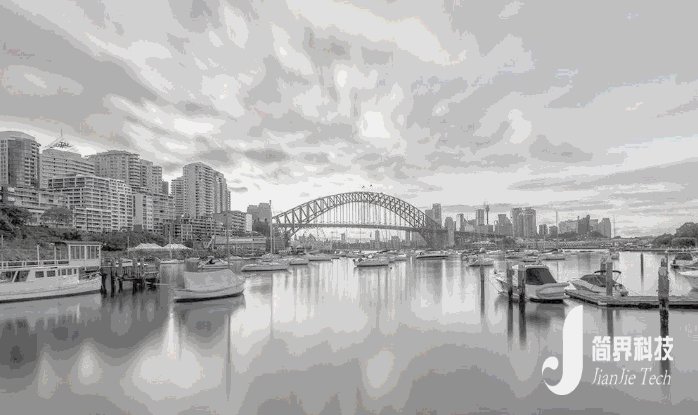
動(dòng)態(tài)效果如下:

代碼如下:
<!doctype html>
<html>
<head>
<style>
img{display:block;}
.box{width:720px;}
.box img{width:100%;}
/*灰度效果*/
@keyframes changeGrayscale{
from{-webkit-filter:grayscale(0%);}
to{-webkit-filter:grayscale(100%);}
}
.filter_grayscale{animation:changeGrayscale 3s infinite alternate;}
/*老舊照片效果*/
@keyframes changeSepia{
from{-webkit-filter:sepia(0);}
to{-webkit-filter:sepia(1);}
}
.filter_sepia{animation:changeSepia 3s infinite alternate;}
/*飽和度效果*/
@keyframes changeSaturate{
from{-webkit-filter:saturate(100%);}
to{-webkit-filter:saturate(0%);}
}
.filter_saturate{animation:changeSaturate 3s infinite alternate;}
/*色相效果*/
@keyframes changeHue{
from{-webkit-filter:hue-rotate(180deg);}
to{-webkit-filter:hue-rotate(0deg);}
}
.filter_hue{animation:changeHue 3s infinite alternate;}
/*明度效果*/
@keyframes changeBrightness{
from{-webkit-filter:brightness(100%);}
to{-webkit-filter:brightness(300%);}
}
.filter_brightness{animation:changeBrightness 3s infinite alternate;}
/*對(duì)比度效果*/
@keyframes changeContrast{
from{-webkit-filter:contrast(100%);}
to{-webkit-filter:contrast(500%);}
}
.filter_contrast{animation:changeContrast 3s infinite alternate;}
/*反相*/
@keyframes changeInvert{
from{-webkit-filter:invert(0);}
to{-webkit-filter:invert(1);}
}
.filter_invert{animation:changeInvert 3s infinite alternate;}
/*模糊*/
@keyframes changeBlur{
from{-webkit-filter:blur(0);}
to{-webkit-filter:blur(20px);}
}
.filter_blur{animation:changeBlur 3s infinite alternate;}
/*投影*/
@keyframes changeShadow{
from{-webkit-filter:drop-shadow(0 0 0 black);}
to{-webkit-filter:drop-shadow(10px 10px 10px black);}
}
.filter_shadow{animation:changeShadow 3s infinite alternate;}
/*透明度*/
@keyframes changeOpacity{
from{-webkit-filter:opacity(1);}
to{-webkit-filter:opacity(0);}
}
.filter_opacity{animation:changeOpacity 3s infinite alternate;}
</style>
<meta charset="utf-8">
<title>CSS3濾鏡效果</title>
</head>
<body>
<div class="box filter_grayscale"><img src="images/p1.jpg"></div>
</body>
</html>
有問(wèn)題可以直接聯(lián)系我們����,或者在線留言都可以,看到后�����,我們會(huì)及時(shí)回復(fù)您的!