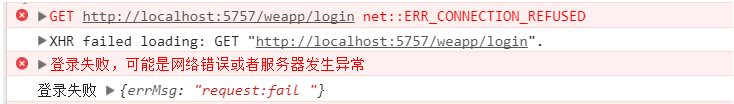
摘要: 請(qǐng)求 出現(xiàn)net::ERR_CONNECTION_REFUSED��,-當(dāng)前Bug的表現(xiàn)(可附上截圖)用的就是node.js的demo里面已有的login和user借口����,然后出現(xiàn)了這個(gè)問題

問題解決方法:
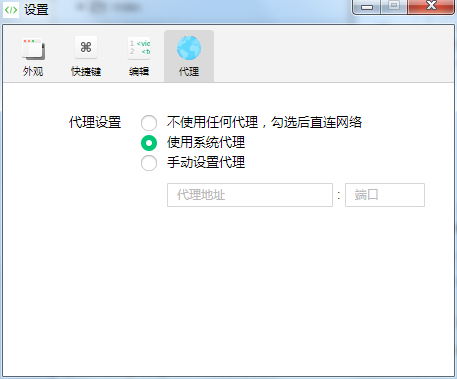
點(diǎn)擊設(shè)置����,彈出以下窗口

選擇 :不使用任何代理��,勾選后直接連接網(wǎng)絡(luò)
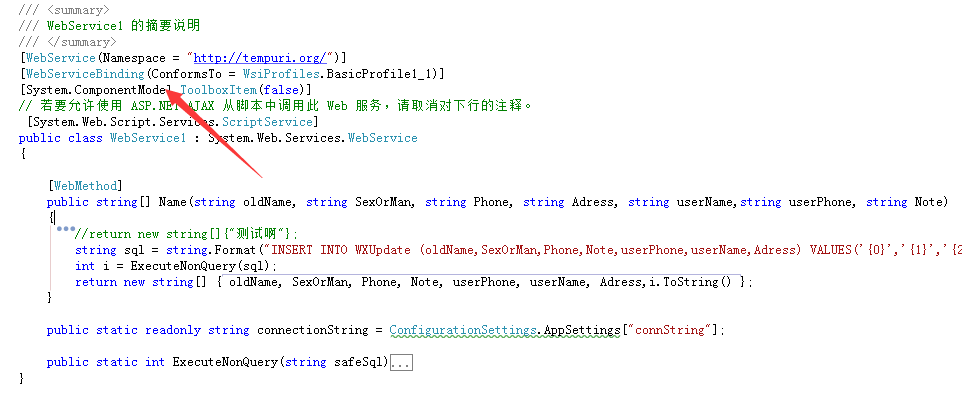
只能從腳本中調(diào)用在類定義上有[ScriptService]屬性的 Web 服務(wù)問題的解決方法
在長(zhǎng)沙簡(jiǎn)界科技做微信小程序項(xiàng)目的時(shí)候碰到了這個(gè)問題�����, 以前做練習(xí)的時(shí)候沒出現(xiàn)過這種問題�����,于是就郁悶了����,到網(wǎng)上一查,還真找到了原因�,原來只要注釋掉下面一句話就行了
//若要允許使用 ASP.NET AJAX 從腳本中調(diào)用此 Web 服務(wù),請(qǐng)取消對(duì)下行的注釋�。

40013錯(cuò)誤
在微信小程序剛出來的時(shí)候如果輸入AppID提示這個(gè)信息就表示沒有破解,但是現(xiàn)在官方軟件更新可以選擇無AppID開發(fā)����,如下圖,我們之間選擇無AppID�,即可解決此錯(cuò)誤。建議安裝官方開發(fā)工具����。可去此處找下載鏈接����。
4058錯(cuò)誤
微信小程序創(chuàng)建項(xiàng)目時(shí)選擇無AppID,創(chuàng)建項(xiàng)目時(shí)會(huì)生成app.json����,app.josn是程序啟動(dòng)最重要的文件,程序的頁面注冊(cè)����,窗口設(shè)置�����,tab設(shè)置及網(wǎng)絡(luò)請(qǐng)求時(shí)間設(shè)置都是在此文件下的�。如果你創(chuàng)建的項(xiàng)目目錄下沒有app.json文件就會(huì)報(bào)下面的錯(cuò)誤�����。
我們看到上面的錯(cuò)誤信息中有個(gè)數(shù)字-4058�,這應(yīng)該是初入微信小程序遇到最多的錯(cuò)誤了,這種一般都是文件缺失����,后面有個(gè)path,可以對(duì)著該路徑看看是否存在這個(gè)文件��。造成這種錯(cuò)誤的原因一般都是創(chuàng)建項(xiàng)目選擇的目錄不正確���,或者在app.json注冊(cè)了一個(gè)不存在的頁面。
當(dāng)然還有一種情況就是在app.json文件的pages注冊(cè)的頁面是沒有創(chuàng)建的�����,或者你刪除了某個(gè)頁面���,但是沒有取消注冊(cè)也會(huì)是-4058錯(cuò)誤����。
Page注冊(cè)錯(cuò)誤
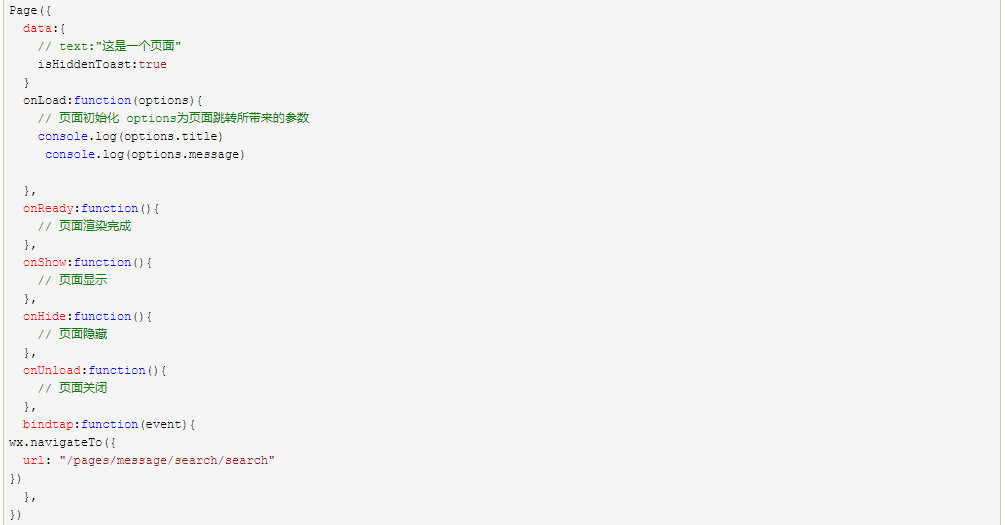
這個(gè)錯(cuò)誤可能很容易理解,頁面注冊(cè)錯(cuò)誤���。頁面是通過Page對(duì)象來渲染的���,每個(gè)頁面對(duì)應(yīng)的js文件必須要?jiǎng)?chuàng)建page,最簡(jiǎn)單的方式就是在js文件下寫入Page({})��,在page中有管理頁面渲染的生命周期�,以及數(shù)據(jù)處理,事件都在這完成�。這個(gè)錯(cuò)誤引起的原因一般都是剛創(chuàng)建頁面,js文件還有有處理或者忘了處理�。所以要養(yǎng)成創(chuàng)建頁面的同時(shí)在js文件先創(chuàng)建Page的習(xí)慣.
wx.navigateTo無法打開頁面
一個(gè)應(yīng)用同時(shí)只能打開5個(gè)頁面,當(dāng)已經(jīng)打開了5個(gè)頁面之后���,wx.navigateTo不能正常打開新頁面��。請(qǐng)避免多層級(jí)的交互方式��,或者使用wx.redirectTo
本地資源無法通過 css 獲取
background-image:可以使用網(wǎng)絡(luò)圖片��,或者 base64��,或者使用標(biāo)簽
頁面間數(shù)據(jù)傳遞
微信小程序路由(頁面跳轉(zhuǎn))是通過API wx.navigateTo或者wxml中

而數(shù)據(jù)接收是在js文件的page里接收的��,page生命周期有一個(gè)onLoad函數(shù)��,它就是做一些初始化數(shù)據(jù)的工作�����,onLoad函數(shù)有一個(gè)參數(shù)options��,我們就可以通過key將數(shù)據(jù)獲取���,如下

文章內(nèi)容來自網(wǎng)絡(luò)���,僅用于學(xué)習(xí)交流,版權(quán)歸原作者所有�,如有侵權(quán)請(qǐng)聯(lián)系管理員刪除���。