從客戶在項(xiàng)目開(kāi)始前提出需求����,到設(shè)計(jì)師試圖弄清楚如何結(jié)合最新和流行的元素����,弄清現(xiàn)代網(wǎng)站設(shè)計(jì)的外觀是我們?cè)诠ぷ髦兴媾R的最大的挑戰(zhàn)之一。
實(shí)際情況是����,你可能很容易說(shuō)出現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)不應(yīng)該是什么樣子的,當(dāng)你看到某個(gè)過(guò)時(shí)的設(shè)計(jì)時(shí)��,便會(huì)知道�����。 在這里����,我們收集了20個(gè)典型的最新示例,以幫助你探索如何制作現(xiàn)代的網(wǎng)站設(shè)計(jì)����。
1.極簡(jiǎn)主義(Minimalism)

當(dāng)然�,你不必像Whiteboard那樣精簡(jiǎn)���,但是你必須承認(rèn)極簡(jiǎn)風(fēng)格的設(shè)計(jì)引人注目���,并且?guī)缀跄軌蚱仁鼓汩喿x屏幕上的每個(gè)單詞。
極簡(jiǎn)主義是有效傳達(dá)信息的絕佳工具�����。 這種風(fēng)格為你要交流的內(nèi)容提供了明顯的重點(diǎn)���。 技巧是確保元素具有足夠的吸引力,在上面的這個(gè)例子中���,使用的技巧就是一個(gè)有趣的加粗加大的字體����。
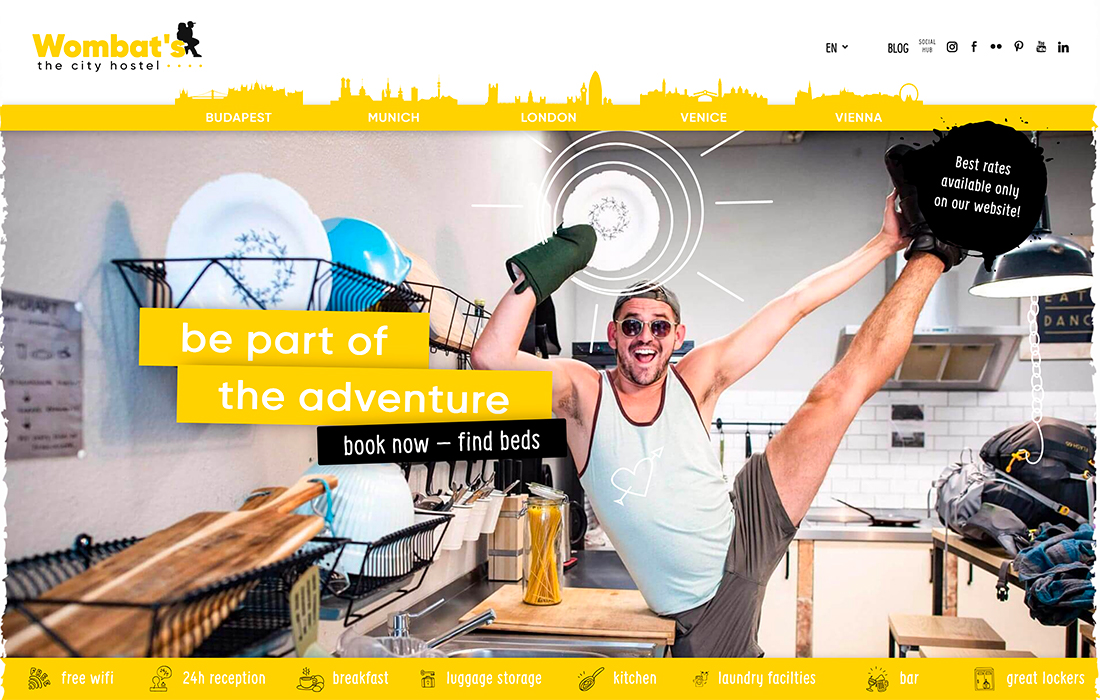
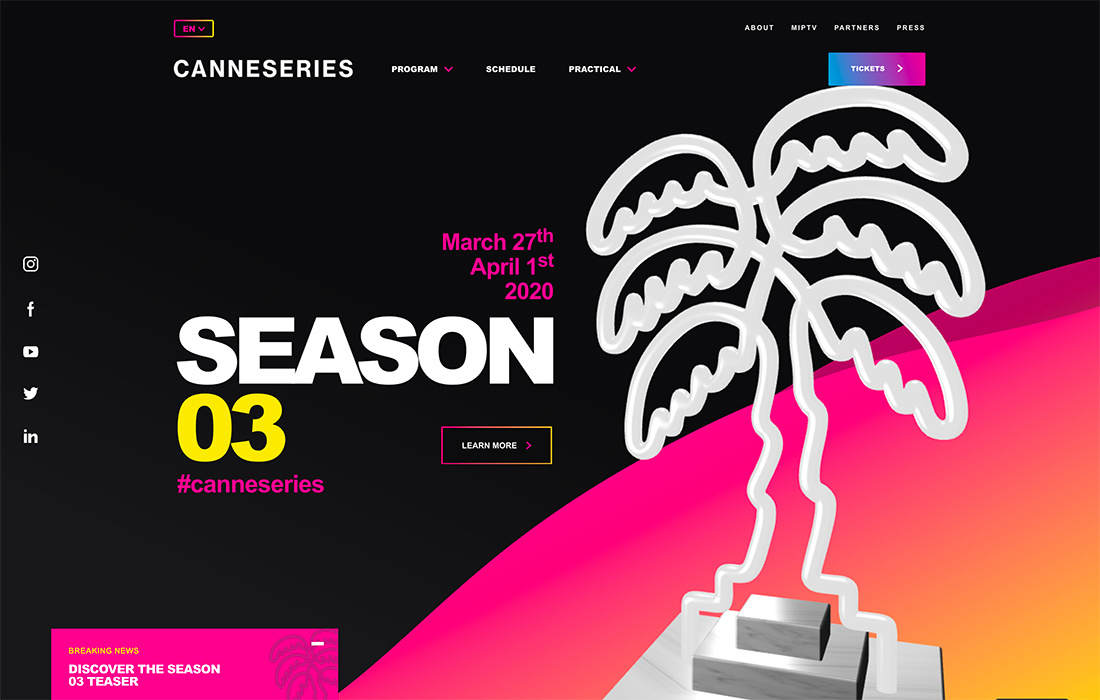
2.大膽的顏色(Bold Color)

過(guò)去較為流行的中性色網(wǎng)站和灰色網(wǎng)站已經(jīng)一去不復(fù)返了�。 現(xiàn)代網(wǎng)站的特征是明亮,大膽的顏色��。 從檸檬黃(上圖示例)到紫色,綠色和粉紅色���,你所使用的調(diào)色板幾乎沒(méi)有禁忌�。
技巧����? 選擇一種顏色并很好地使用它,從整體項(xiàng)目中汲取靈感��。
3.大膽的版式(Daring Typography)

2020年很有可能將是網(wǎng)站設(shè)計(jì)排版樣式最為突破的一年�����。 你已經(jīng)可以看到似乎已經(jīng)打破了常規(guī)的設(shè)計(jì)�,但看起來(lái)仍然很棒。
Online Women Biz是這些設(shè)計(jì)之一��。 從巨大的W(我的意思是巨大的W)開(kāi)始�,W占據(jù)了整個(gè)屏幕的大部分。 徽標(biāo)使用帶有顛倒字母的時(shí)髦字體��。 滾動(dòng)圖標(biāo)放置在添加動(dòng)效的文本環(huán)中��,并且使用了多種字體和樣式。
所有這些違反常規(guī)的方法���,看起來(lái)都很棒�����,易于理解���,并且具有可以正常使用的功能。
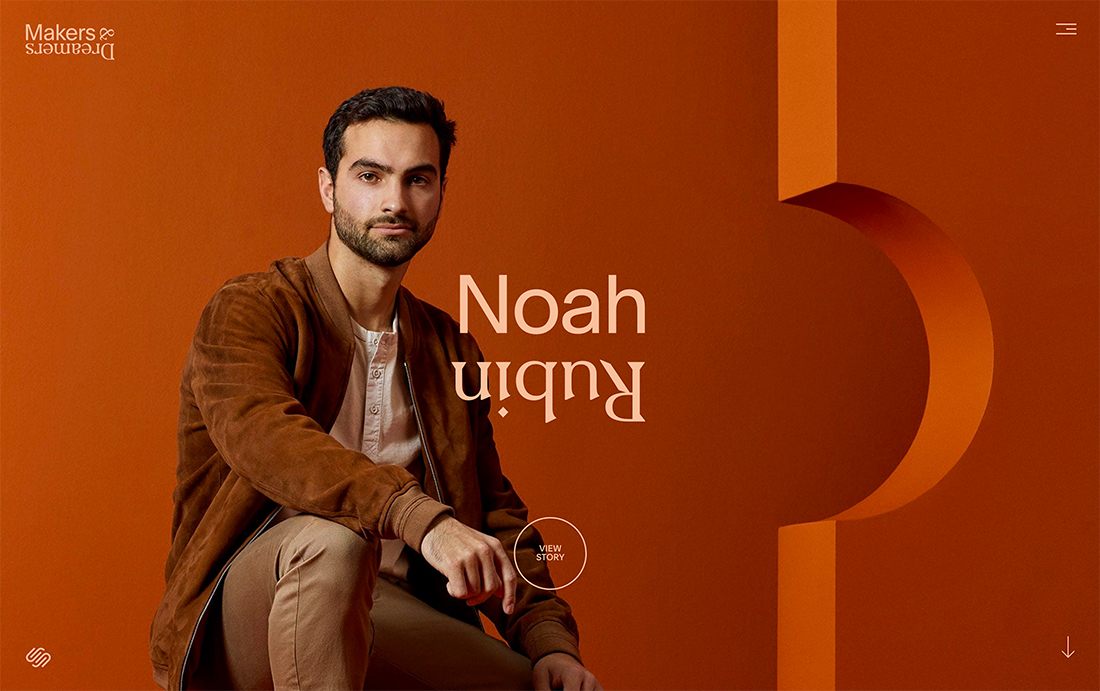
4.讓人印象深刻的圖像(Incredible Images)

使用精心策劃和制作的圖片的網(wǎng)站與沒(méi)有該元素的網(wǎng)站之間存在明顯的區(qū)別��。
前者更多的北使用于采用現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)���。 如上,請(qǐng)注意Squarespace的Dreamers頁(yè)面設(shè)計(jì)中的每種顏色如何匹配(從主題的衣服到背景再到陰影)��。 它強(qiáng)調(diào)了文本顏色��,為圖像中的文本元素創(chuàng)建空間��。
所有這些都創(chuàng)造出令人驚嘆的視覺(jué)效果���。
5.簡(jiǎn)化導(dǎo)航(Streamlined Navigation)

簡(jiǎn)化的導(dǎo)航提供了網(wǎng)站設(shè)計(jì)最重要內(nèi)容的入口以及概覽��。 它應(yīng)包含關(guān)鍵頁(yè)面或訪問(wèn)量最大的頁(yè)面���,它不應(yīng)該包括網(wǎng)站上的每個(gè)頁(yè)面�����。
沒(méi)有什么比大型下拉菜單更能說(shuō)明這是一個(gè)“過(guò)時(shí)”的設(shè)計(jì)了�����。
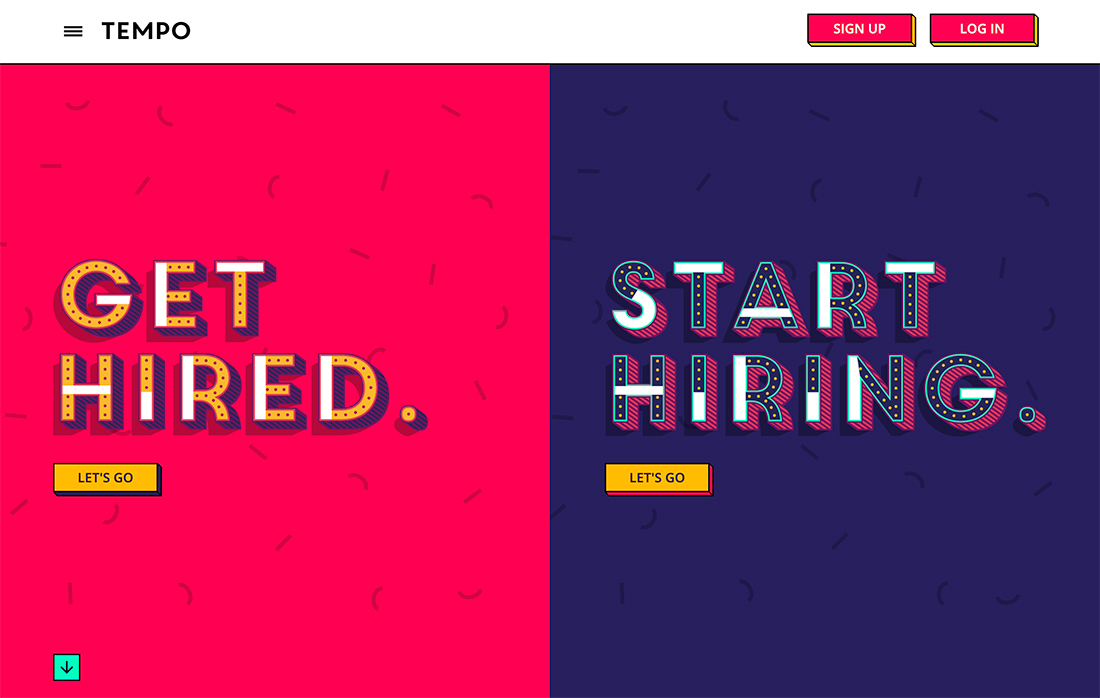
6.多個(gè)入口點(diǎn)(Multiple Entry Points)

盡管通常最好的做法是為用戶提供內(nèi)容選擇��,但對(duì)于某些內(nèi)容類型�����,多個(gè)入口點(diǎn)可能更加有效的����。 我們已經(jīng)在分屏設(shè)計(jì)中看到了很多成功的案例��,例如Tempo的設(shè)計(jì)(如上)�����。
注意主頁(yè)上的按鈕數(shù)。 用戶可以從一開(kāi)始就選擇自己的旅程����,每個(gè)入口點(diǎn)都是為不同的人設(shè)計(jì)的。 這是在單個(gè)頁(yè)面上處理多個(gè)目標(biāo)的好方法�。
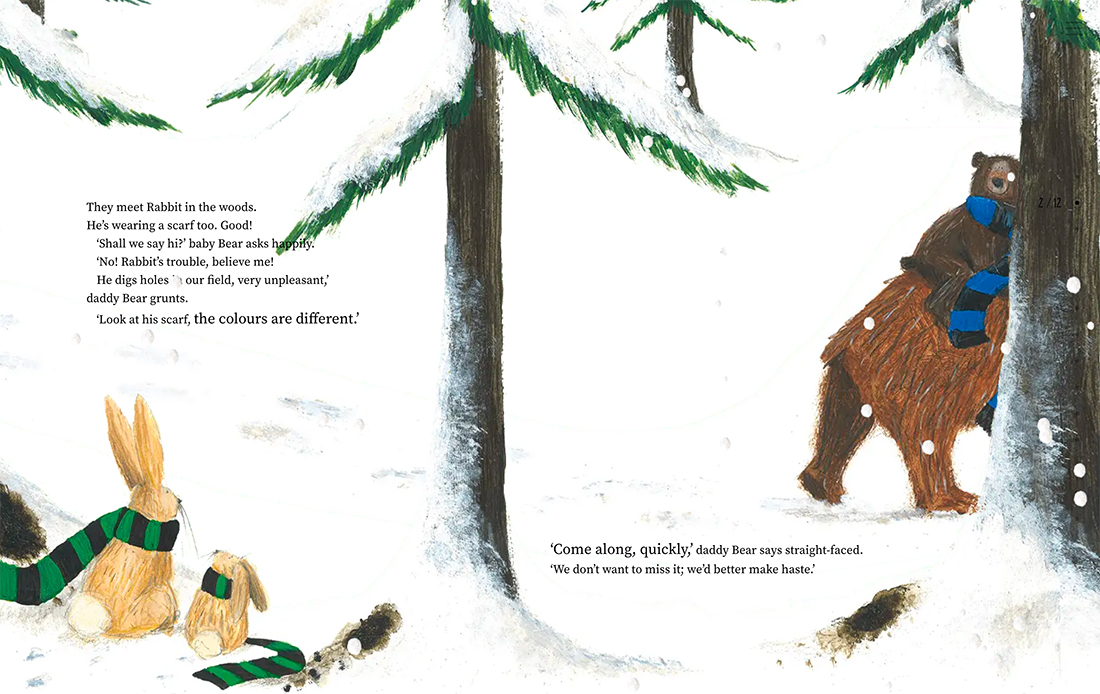
7.用戶參與體驗(yàn)(User Engagement)

《The Bear and His Scarf》是一本在線故事書。 “頁(yè)面”的設(shè)計(jì)類似于具有大量插圖和少量單詞的傳統(tǒng)書籍頁(yè)面�����,但還包含動(dòng)畫和交互式元素����,以保持其趣味性。
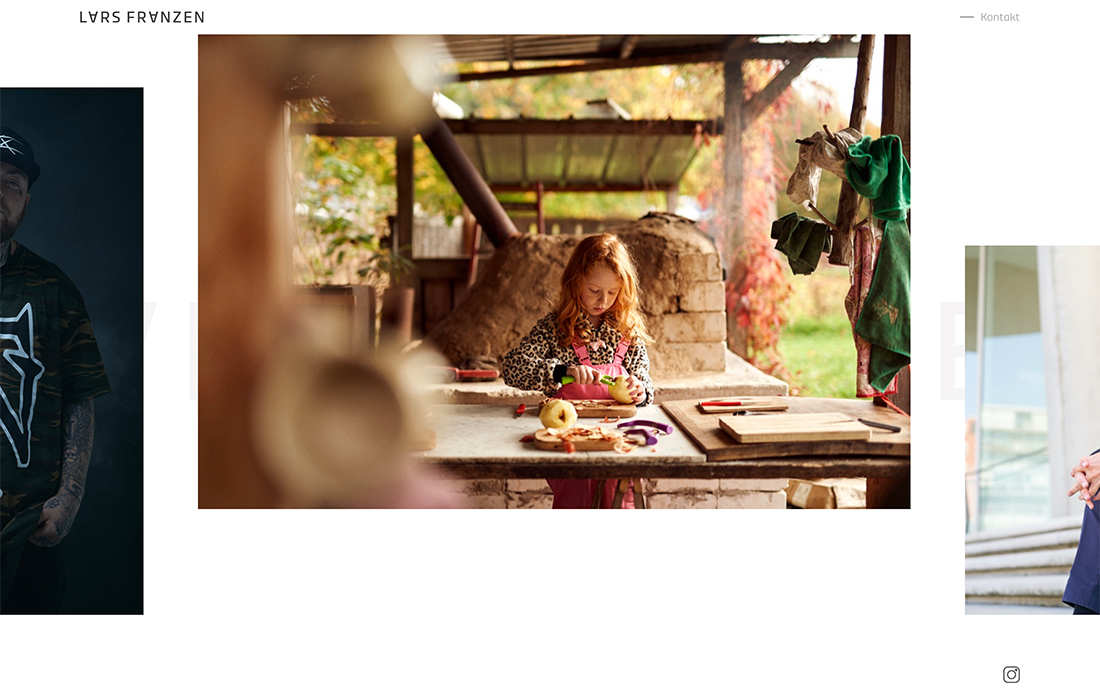
8.有目的的空白(Purposeful White Space)

空白應(yīng)在設(shè)計(jì)中發(fā)揮作用�����。 Lars Franzen使用非常有目的的空白來(lái)引導(dǎo)用戶瀏覽其作品集中的圖像�。
空白有助于構(gòu)圖并在屏幕上增加圖像的吸引力�。 在這里也有另一個(gè)目的——它是一種導(dǎo)航工具,可鼓勵(lì)左右滾動(dòng)�����。
9.有效的微文本(Actionable Microcopy)

微文本應(yīng)該告訴用戶接下來(lái)會(huì)發(fā)生什么,并且無(wú)需太復(fù)雜��。
使用提供明確說(shuō)明的可操作短語(yǔ)�����,例如Gracie Mansion的按鈕(上方):預(yù)訂旅程��。 它是直接的�����,并提供清晰的說(shuō)明��。
10.大尺寸的英雄圖像(Huge Heroes)

長(zhǎng)沙網(wǎng)站設(shè)計(jì)表示在設(shè)計(jì)方案中�����,越大越好���。 比常規(guī)英雄圖像區(qū)域大�,可以與用戶建立聯(lián)系��,并將其吸引到內(nèi)容中��。
這點(diǎn),“Owl Design”使用了令人驚嘆的圖像以及一些意外的動(dòng)畫來(lái)吸引你(這是你可以凝視數(shù)小時(shí)的圖像設(shè)計(jì)之一)���。
11.視頻(可能是垂直的)
網(wǎng)站設(shè)計(jì)中視頻的方向是90度�����。(您可以為此感謝手機(jī)�。)
從生活在垂直空間中的社交媒體“故事”����,到大多數(shù)用戶如何手持手機(jī)觀看內(nèi)容,正在向垂直視頻轉(zhuǎn)變�����。這也適用于網(wǎng)站設(shè)計(jì)(盡管那里仍然有很多水平視頻)�����。
垂直視頻在分屏格式下表現(xiàn)出色�����,例如“ This is Beyond”(上圖)���,因?yàn)樗诙询B有分屏“屏幕”的臺(tái)式機(jī)和移動(dòng)設(shè)備上看起來(lái)很棒���。
12. Zippy加載速度
有人會(huì)注意到您的網(wǎng)站的第一件事是它是否快速加載(大多數(shù)情況下沒(méi)有加載)。緩慢的加載時(shí)間是一個(gè)阻力�����,將使用戶彈跳比其他任何東西都快���。
現(xiàn)代的網(wǎng)站設(shè)計(jì)必須美觀且加載速度快����。
13.針對(duì)搜索進(jìn)行了優(yōu)化
現(xiàn)代網(wǎng)站設(shè)計(jì)中最重要的元素之一是您可能看不到的元素-它針對(duì)搜索進(jìn)行了優(yōu)化��。
用戶將如何找到它��?
14.分層元素
層創(chuàng)建深度��,移動(dòng)并幫助指導(dǎo)用戶完成在線旅程����。這就是為什么分層元素是設(shè)計(jì)項(xiàng)目如此重要的部分的原因。
在這里�,DM Home使用圖層作為主導(dǎo)航的一部分��。彩條在圖像上延伸�,并在懸停狀態(tài)下有描述�����。(請(qǐng)注意����,該設(shè)計(jì)的另一個(gè)獨(dú)角獸是每種顏色都與隨附照片中的強(qiáng)調(diào)色相匹配。)
15.聲音
聲音是一種越來(lái)越流行的現(xiàn)代設(shè)計(jì)元素�。(只要確保用戶可以打開(kāi)和關(guān)閉它即可。)
音頻體驗(yàn)為內(nèi)容提供了更深層的含義�,并增強(qiáng)了用戶互動(dòng)。訣竅是��,如果您想讓人們真正聽(tīng)到聲音�����,則聲音必須清晰而有目的���。
16.漸變
漸變是一種不斷發(fā)展的趨勢(shì)��。
從上面的大粗體漸變到插圖或文本元素中的細(xì)微漸變�,這種顏色趨勢(shì)不斷出現(xiàn)。部分原因���?它借鑒了其他流行元素,可以幫助創(chuàng)造深度和視覺(jué)趣味��,而不會(huì)影響其余的設(shè)計(jì)�����。
17.有趣的懸停動(dòng)畫
通過(guò)有趣的懸停動(dòng)畫使用戶感到高興和驚奇��。微妙的運(yùn)動(dòng)和動(dòng)作遠(yuǎn)離快速移動(dòng)的一切����,并提供了一種更安靜,更集中的用戶體驗(yàn)�����。
此外��,這些懸停狀態(tài)可以幫助指導(dǎo)用戶如何與內(nèi)容進(jìn)行交互和互動(dòng)����,或者提供正確的驚喜來(lái)阻止用戶離開(kāi)設(shè)計(jì)��。(以上示例中的文本和圖標(biāo)以幾乎催眠的方式反彈�,與設(shè)計(jì)內(nèi)容相匹配����。)
18.認(rèn)真的講故事
《讓女孩夢(mèng)想》使用用戶提交的內(nèi)容講述增強(qiáng)能力的故事。該設(shè)計(jì)具有交互功能�����,從文本和視頻故事到上傳您的夢(mèng)想和信息的地方��。還有一個(gè)動(dòng)畫視頻預(yù)告片將溫暖您的心臟�����。
所有這些元素都將用戶帶入了一個(gè)很棒的故事��。
19.設(shè)備一致性
現(xiàn)代網(wǎng)站旨在在多種設(shè)備類型和大小上工作��。用戶在不同時(shí)間從不同設(shè)備訪問(wèn)設(shè)計(jì)時(shí)期望一致性�����。
如果您沒(méi)有創(chuàng)建一致的外觀,則可能會(huì)造成用戶混亂(并可能導(dǎo)致他們離開(kāi)網(wǎng)站)���。Fort Studio通過(guò)出色的動(dòng)畫背景面板�,版式和展示位置出色地完成了工作���,無(wú)論您如何訪問(wèn)網(wǎng)站,都可以創(chuàng)建一致的用戶體驗(yàn)�。
20.創(chuàng)造性的用戶體驗(yàn)
“問(wèn)問(wèn)AI球”基于趨勢(shì)(舊的(魔術(shù)8球)和新的(AI))來(lái)創(chuàng)建與您期望的體驗(yàn)不同的體驗(yàn)。如果您希望用戶在設(shè)計(jì)上花費(fèi)任何時(shí)間�,則它必須具有創(chuàng)造力并提供有價(jià)值的體驗(yàn)。
很難找到這個(gè)神奇的公式����,所以在框外思考。
結(jié)論
當(dāng)您登陸這些網(wǎng)站時(shí)����,您將了解其中的大約2008年。那就是不做現(xiàn)代網(wǎng)頁(yè)設(shè)計(jì)的方式���。上面的所有示例都具有一個(gè)共同的主題�����,您可能會(huì)看到現(xiàn)代Web設(shè)計(jì)的許多元素相互交疊�。
該通用線程是提高可用性的簡(jiǎn)單性。網(wǎng)站訪問(wèn)者可能不會(huì)在您的網(wǎng)站上花費(fèi)大量時(shí)間��,因此您需要使其外觀生動(dòng)����,一目了然。這就是現(xiàn)代設(shè)計(jì)今天的本質(zhì)���。